Neues aS Layout - neue Probleme...Ich brauche Hilfe ^^" Da ich mein eigenes Layout habe, stimmt mein CSS mit dem neuen Layout nicht mehr überein..
Wo ich mein Bild für den Header hatte, ist da jetzt das typische aS-Bild aus dem Layout, dieses würde ich gerne umtauschen und das Bild reintun, welches ich als Header bentuzt habe..
Dann noch folgende Stellen sind die Farben weg:
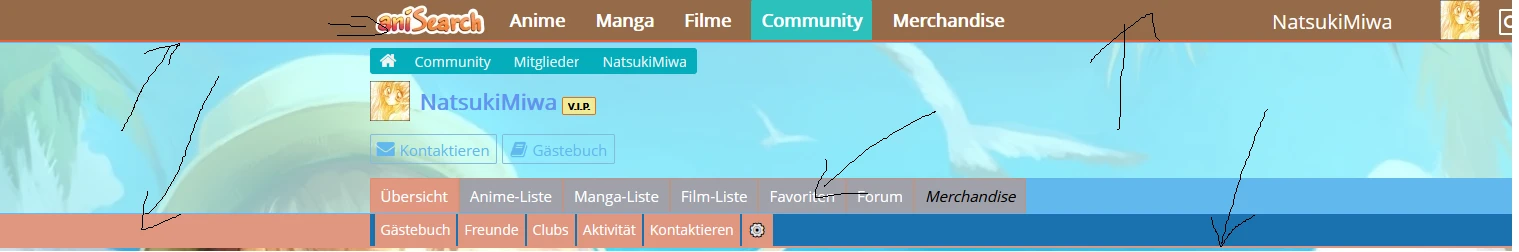
Oben im Header (Anime, Manga, Community Bereich), also da wo der Balken, wo mein Profilname steht
Auch Oben: Der Balken wo Übersicht, Forum, Neugikeiten usw steht und der Balken direkt darunter mit den Bereichen Übersicht, Alle Themen, FAQ usw. hierzu nicht nur die Farbe vom Balken, sondern auch von der Markierung dann ^^"
Wäre um Hilfe sehr dankbar
Mein CSS:
#logo > a {
background-image: url("/images/member/upload/11/11282/images/gnjfjrujrtzu765.png");
}
#topnav > li:first-child > a {
background-color:transparent
}
#header:before {
background-image:url("/images/member/upload/11/11282/images/gfhgfjhtj.jpg ");
opacity:1
}
#header {
border-bottom:2px solid #0ff
}
#content {
background-image:url(/images/member/upload/11/11282/images/gjzfj.jpg);
background-attachment:fixed;
background-size:cover
}
a {
color:#489aff
}
#avatar.hover {
box-shadow:-1px -1px 0px 0px #58d8ec, 1px -1px 0px 0px #58d8ec, 1px 1px 0px 0px #58d8ec, -1px 1px 0px 0px #58d8ec
}
#avatar .menuitem {
background-color:#07e8d2 !important;
outline:1px solid #07e8d2 !important
}
#avatar .menuitem > li:hover {
background-color:#03c6b5
}
#avatar .logout {
background-color:rgba(114, 209, 232)
}
#mylists.hover {
background-color:#58d8ec;
box-shadow:-1px -1px 0px 0px #58d8ec, 1px -1px 0px 0px #41a8e9, 1px 1px 0px 0px #58d8ec, -1px 1px 0px 0px #1960dc
}
#mylists.hover .menuitem {
background-color:#58d8ec;
outline:1px solid #58d8ec
}
#mylists .menuitem > li:hover {
background-color:#1a71af
}
.menuitem > li span {
color:#fff
}
#mainnav {
background-color:rgba(0, 255, 255, 0.0)
}
#mainnav #mainmenu > li.active {
background-color:rgba(0, 229, 238, 0.7)
}
#mainnav #mainmenu > li.hover {
background-color:rgba(0, 255, 255, 0.75);
box-shadow:-1px -1px 0px 0px #0ff, 1px -1px 0px 0px #0ff, 1px 1px 0px 0px #0ff, -1px 1px 0px 0px #0ff
}
#mainnav #mainmenu > li.hover .menuitem {
background-color:rgba(135, 206, 250, 1);
box-shadow:-1px -1px 0px 0px #0ff, 1px -1px 0px 0px #0ff, 1px 1px 0px 0px #0ff, -1px 1px 0px 0px #0ff
}
#mainnav #mainmenu > li .menuitem > li:hover {
background-color:rgba(135, 206, 250, 1)
}
#mainnav #mainmenu > li .menuitem > li:hover span {
color:#000
}
#searchbox {
background-color:#1a71af;
border-bottom:2px solid #62b8ee
}
#searchbox #searchbar {
border:2px solid #85bbdd
}
#searchbox #searchbar > li:last-child:before {
color:#85bbdd
}
#start, #start.start_details, #start.start_page {
border-bottom: 1px solid #63b8ff;
}
#start #details-subs,#start #details-subsB {
background-color:#62b8ee
}
#start #details-subs > li > a {
border:none
}
#content-outer {
background-color: transparent;
}
#content-outer #content-inner > section > h2 {
background-color:#62b8ee;
border-top:3px solid #6a85a9;
color:#fff
}
#content-outer #content-inner > section.empty > h2 {
color:#444
}
#content-outer #content-inner > section > h2 > a {
color:#fff
}
#content-outer #content-inner > section.accordion > h2:after {
background-color:#6a85a9
}
#content-sidebar > section > h2 {
background-color:#4876ff
}
#content-sidebar > section {
background-color:rgba(255, 255, 255, 0.4);
border:1px solid #62b8ee
}
@media (min-width: 900px) /*Index Links*/
.responsive-table tbody th[scope="row"]>a {
color:#489aff
}
.pagenav > li > a {
border:1px solid #1a71af;
background-color:#1a71af;
}
.pagenav > li > a:hover, .pagenav > li > a.pagenav-current {
background-color:#275575;
border-color:#275575;
}
#newthread {
background-color:#7cbee8
}
#newthread:hover {
background:#1a71af
}
.sbuttonA,.sbuttonB {
background-color:#7cbee8
}
.sbuttonA:hover,.sbuttonB:hover {
background-color:#1a71af;
border-color:#1a71af
}
article.comment > header > div.cpanel > span:before {
background-color:#7cbee8
}
article.comment > header > div.cpanel > ul {
background-color:#7cbee8
}
article.comment > header > div.cpanel > ul > li:hover {
background-color:#1a71af
}
responsive-table thead th {
background-color:#62b8ee;
border:1px solid #6a85a9
}
.responsive-table tbody tr {
background-color:#add8e6;
border:2px solid #87ceff
}
.responsive-table tbody tr:nth-child(even) {
background-color:#bfefff !important
}
.responsive-table thead th {
background-color:#87cefa;
border:1px solid #fff
}
.pbutton {
background-color:#62b8ee
}
.tabs {
background-color:#62b8ee
}
.pbutton-container {
border:1px solid #62b8ee
}
#tabs-content-filters {
background-color:#62b8ee
}
#filters-items > li {
background-color:#275575
}
.tabs > li {
border:none
}
article.comment {
background-color:#fff !important;
border:1px solid #62b8ee !important
}
#forumCategories > li a {
background-color:#fff
}
#forumCategories > li a.bold {
background-color:#ffa54f
}
article.comment > div.comments > h3 {
background-color:#62b8ee;
border:1px solid #62b8ee
}
article.comment > div.comments {
border:1px solid #62b8ee
}
article.comment > ul.badges > li > a {
background-color:#c4c4c4 !important
}
.forumindex > li {
background:#bfefff none repeat scroll 0 0 !important;
color:#489aff
}
.forumindex > li:nth-child(2n+1) {
background-color:#add8e6 !important
}
.forumindex > li.readed {
background-color:#c4c4c4 !important
}
#itemSubscriptionBox {
background-color:#62b8ee;
color:#fff
}
#itemSubscriptionBox > ul > li:hover {
background-color:#1a71af
}
#itemSubscriptionBox > ul > li > div {
border-left:3px solid #fff
}
article.comment > h2:first-of-type {
background-color:#62b8ee
}
#footer {
border-top:2px solid #00f5ff;
background-color:#0ee
}
#footer h4 {
border-bottom:1px solid #fff;
color:#fff
}
#footer a {
color:#fff
}
#sidenav-main {
background-color:#41a8e9
}
#sidenav-main > .menu > li .menuitem > li:hover {
background-color:#1a71af
}
#page-action > li {
border:1px solid #85bbdd;
color:#62b8ee
}
#page-action > li:hover {
background-color:#85bbdd
}
#page-action > li {
background-color:transparent
}
#table-menu > li.hover {
border-color:#275575;
background-color:#275575
}
#table-menu > li {
background-color:#1a71af;
color:#ccc
}
#table-menu-content > div {
background-color:#275575
}
#indexABC > li.active {
background-color:#4ebbff
}
#indexABC > li {
background-color:#7fb1d0
}
#indexABC > li:hover {
background-color:#154161
}
.f10g {
font-size:12px;
color:#a5a5a5
}
.msgBox > div.notice {
border:1px solid #fff;
background-color:#fff
}
.btype0 {
background-color:#284050 !important
}
.covers > li > a .title > div {
color:#7bccff
}
.gallery > li > a .title > div {
color:#7bccff
}
.inputBox-Header {
background:#fff;
border:1px solid #b5d7ed
}
.inputBox-Header > .inputBox-List {
background:#b5d7ed
}
#toTop {
background:url("EXTERNAL_URL_NOT_ALLOWED//puu.sh/mpAEo/39ab457ecb.png") no-repeat left top
}
#toTopHover {
background:url("EXTERNAL_URL_NOT_ALLOWED//puu.sh/mpAEo/39ab457ecb.png") no-repeat left -42px
}
.icheckbox,.iradio {
background:url("EXTERNAL_URL_NOT_ALLOWED//puu.sh/mpB0q/e48824558b.png") no-repeat
}
.covers > li > a .title {
background:linear-gradient(to bottom, rgba(102, 102, 102, 0) 0%, #000 100%)
}
#ratingBox > div #ratingSettings > tbody > tr > td #eplus {
border:1px solid #7cbee8;
background-color:#7cbee8
}
#ratingBox > div #ratingSettings tbody > tr > td #eplus:hover {
background-color:#1a71af;
border-color:#1a71af
}
#ratingBox > div #ratingSettings > tbody > tr > td #maxEpisodes {
border:1px solid #7cbee8;
background-color:#7cbee8
}
#ratingBox > div #ratingSettings tbody > tr > td #maxEpisodes:hover {
background-color:#1a71af;
border-color:#1a71af
}
#ratingBox > div #ratingSettings tr > td:last-child > .setDateToday {
color:#489aff
}
#ratingBox > div > footer #ratingMode {
color:#489aff
}
#cstar-rating > div {
color:#1a71af
}
.ui-slider {
border:1px solid #1a71af
}
.ui-slider .ui-slider-handle {
border:2px solid #1a71af;
background-color:#1a71af
}
#pollFrame {
background:#fff;
border:1px solid #62b8ee
}
#start {
background-color:rgba(187, 255, 255, 0.7);
border:1px solid #63b8ff
}
.urgent-msg {
background-color:#62b8ee;
border-bottom:1px solid #62b8ee
}
#ratingBox > div > header {
background-color:#62b8ee
}
#ratingBox > div {
border:2px solid #62b8ee
}
.spoiler:hover {
background-color:transparent
}
.spoiler,.spoiler-visible {
border:1px solid blue
}
.spoiler {
background:transparent
}
.spoiler::before {
color:blue
}
.spoiler::after {
display:none
}
article.comment:nth-child(odd) > h2:first-of-type {
background-color:#62b8ee;
color:#fff
}
#ratingBox > div > header > h2 + div {
color:#fff
}
#sidebar-button {
background-color:#62b8ee !important
}
#mylists::after {
color:#fff
}
#content-outer #content-inner > section.accordion,#content-outer #content-inner > header.accordion {
background-color:rgba(255, 255, 255, 0.5)
}
ul.post-panel > li {
border:1px solid blue;
background-color:white
}
ul.post-panel > li::before {
color:blue
}
#start > div > nav > ul > li {
background-color:rgba(50, 128, 178, 0.8);
border-color:rgba(50, 128, 178, 0.8)
}
#content-sidebar {
background-color:rgba(255, 255, 255, 0)
}
#details-subsB {
background-color:rgba(26, 113, 175, 1);
padding: 0 0 0 5px;
}
#details-subsB > li {
background-color:rgba(26, 113, 175, 1);
border-bottom:3px solid #fff
}
#details-subsB > li > a {
color: white;
}
#details-subsB > .empty {
background-color:rgba(255, 255, 255, 0) !important
}
#details-subsB > li:hover > a, #details-subsB > li.active > a {
background-color: #68b8ff;
border-radius: 0px;
}
#details-subsB > li:hover, #details-subsB > li.active {
border-bottom-color: #fff;
}
#myname {
display:block
}
section#description {
background-color:rgba(255, 255, 255, 0.7)
}
.xlist > li:nth-child(2n+1) {
background-color:transparent
}
#breadcrumb li a {
background-color:#05adbc
}
#breadcrumb li a:before {
border-color:#05adbc;
border-left-color:transparent
}
#breadcrumb li a:after {
border-color:transparent;
border-left-color:#05adbc
}
#breadcrumb li:nth-child(2n) a {
background-color:#05adbc
}
#breadcrumb li:nth-child(2n) a:before {
border-color:#05adbc;
border-left-color:transparent
}
#breadcrumb li:nth-child(2n) a:after {
border-color:transparent;
border-left-color:#05adbc
}
#search-button {
background-color: #5b9aff;
}
#search-tabs {
background-color: #5b9aff;
}
#search-container {
border: 1px solid #5b9aff;
}
#search-filters {
background-color: rgba(187, 255, 255, 0.7);
}
.contentbg {
background-color: transparent;
}



Kommentare (2)
#header {
border-bottom: 2px solid #275788;
}
#2
#content-sidebar > section:nth-child(1) {
transform: rotate(2deg);
}
#content-sidebar > section:nth-child(2) {
transform: rotate(90deg);
}
#content-sidebar > section:nth-child(3) {
transform: rotate(-3deg);
}
.
.
.
Vielen Dank @SkyFief